Mikor számítógépen képet látunk, az leggyakrabban raszteres: sok kis képpont sorokba és oszlopokba rendezve. Képzeljük el ezt a következőképp:
Tárolni szeretnénk egy hagyományos fényképet. Egy átlátszó fóliára négyzetrácsot rajzolunk, rátesszük a képre, leírjuk, hogy hány oszlop és hány sor fedi a képet, majd celláról cellára haladva lejegyezzük, hogy milyen színt látunk ott dominánsnak, pl: piros, sötét piros, sötét piros, sárga, ... Ha ez megvan, akkor akár telefonon felhívunk valakit, felolvassunk neki ezeket, és ő megfelelő színes ceruza készlettel beszínezheti egy négyzethálós füzetben. Természetesen az egy cellánál kisebb részleteket a hívott fél már nem kapja meg.
Ilyen raszteres formátum például a JPG, PNG, GIF, BMP.
A digitális fényképezőgép és a lapolvasó ilyen módon digitalizálja a képeket. Fényképezéskor, illetve beolvasáskor meg kell adnunk a felbontást: az annál finomabb részleteket elveszítjük.
A vektorgrafika viszont objektumokat tárol, koordinátáikkal és tulajdonságaikkal leírva. Például:
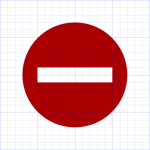
[20x20 egységnyi a rajzterület]
[kör, középpontja (10, 10), sugara 7, kitöltő színe piros]
[téglalap, bal felső sarka (5, 9), szélessége 10, magassága 2, kitöltő színe fehér]

Ha az egységet egy centiméternek vesszük, akkor a kör 7 cm sugarú lesz, és meg tudjuk szerkeszteni egy A4-es lapon, úgy hogy a közepe a bal felső saroktól vízszintesen és függőlegesen is 10-10 centiméter legyen. De akár egy csarnok padlójára is felfesthetjük, akkor az egységet egy méterre is vehetjük, úgy is pontosan meg tudjuk szerkeszteni.
Ez a példa 189 karakterből áll. Ha ugyanezt 1000x1000 képpontos raszter képben mentjük el, az egymillió képpont, de ha a 20 méter széles csarnok padlójára festjük, mégsem lesz folytonos a kör széle, hanem két centis négyzetekből fog állni. Valóságban ezt a képet Inkscape-pel tömörítés nélkül, sima SVG formátumba elmentve 3 KB méretű fájlt kapunk, 1000x1000 képpontos PNG-be mentve (ami veszteségmentes tömörítést alkalmaz) 22 KB a fájl mérete.
 |
 |
| Raszteres képet addig nagyíthatunk, amíg a képpontokat elérjük, utána szétesik a kép. | Vektoros kép bármely kis részletét kinagyítva, pontosan meg lehet szerkeszteni a vonalakat. |
Aki a jobboldali képet elkezdi nagyítani, ott is meglátja a képpontokat: még nem kísérleteztem ki, hogy lehet oldalon belül vektoros képet megjeleníteni, ezért nem az eredeti vektoros képeket, hanem már raszterizált változataikat helyeztem el.
Természetesen nem jó mindenre a vektorgrafika. Akkor előnyös, ha könnyen leírható objektumokra tudjuk bontani a képet. Nézzük, fénykép vektorizálásával mit kapunk.
 |
 |
| Veszteségesen tömörített (JPG) raszteres kép, 18 KB. | 32 színű vektorizált kép, veszteségmentesen tömörítve 170 KB, érezhetően akadozik tőle a gép. |
A vektoros képeknek előnyei tehát: tetszőleges méretben használhatjuk, a vonalak simák maradnak, a fájl mérete nem változik. Az egyes objektumokat könnyen módosíthatjuk (pl. színt, méretet, pozíciót) minőségromlás nélkül.
Raszteres képek kezeléséhez is hasznos lehet egy vektorgrafikai program, ha a raszteres képeket (például fényképeket) nem akarjuk retusálni, csak elhelyezni, forgatni, méretezni egy oldalon. A GIMP például minden méretezésnél, forgatásnál egy kicsit rontja a kép minőségét, ha sok ilyen műveletet végzünk egymás után, akkor ezek a romlások összeadódnak. Inkscape esetében sok ilyen művelet esetén is csak egyszer (a raszter képbe exportáláskor, vagy nyomtatáskor) lesz minőség romlás.
[ Főoldal ]